U-Dictionary中文破解版是一款免费的英语词典和翻译软件,它为您提供强大的语言工具,随时随地帮您扫清语言障碍。如果您正在学习英语或需要翻译其他语言的文本,它是您的好帮手。它拥有丰富的正版权威词典,包括自研词典、柯林斯词典、WordNet词典、双语例句、同义词、反义词等,可以满足您对词汇的各种需求。
它还提供了各种其他内容来帮助您提升英文水平。例如,您可以观看精选的英文视频来提高听力和口语能力,或者参加单词游戏和测验来巩固自己的词汇知识。
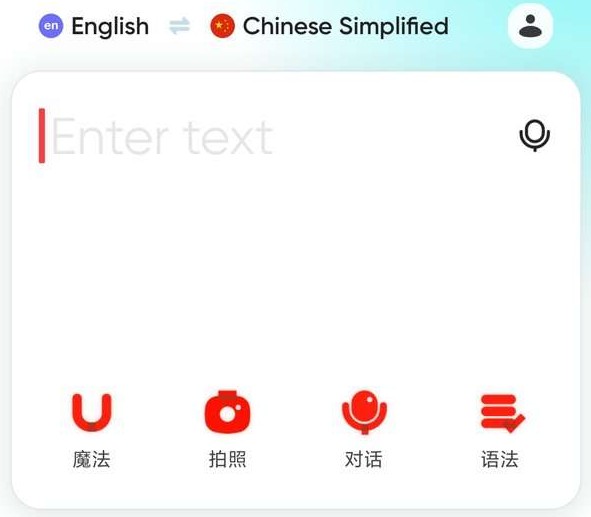
它还支持 108 种语言的互译,包括文本翻译、拍照翻译和对话翻译等多种功能。这些功能可以满足您在学习、工作和出国旅行等多种场景中的翻译需求。例如,当您在国外旅游时,您可以使用它进行对话翻译,与当地人交流更加便捷。
U-Dictionary中文破解版是一款功能强大、易于使用且免费的语言工具,适用于各种语言学习和翻译场景。